Anatomy of a Motion Design System
In today's fast-paced digital world, just having pretty pictures won't cut it anymore. If you want to grab attention and keep people interested, you need something more dynamic – something that moves. Enter motion design systems. Humans process visuals a whopping 60,000 times faster than plain old text. That's why motion is so important. This article is all about breaking down what motion design systems are all about and how they can transform the way people see and engage with your brand.
Demystifying Motion Design Systems
So, what exactly does a motion design system entail? At its core, it's a complementary framework that bolsters existing design systems. In today's digital landscape, design systems are ubiquitous, streamlining workflows for both creatives and developers. Similarly, a motion design system aims to bridge the gap between development and animation, facilitating faster execution in subsequent iterations.
But you might be wondering, are there any tangible benefits to adopting a motion design system? Absolutely. Beneath its surface lies a golden opportunity for brands to cultivate trust and credibility – two coveted assets in the competitive realm of sales and marketing.
The Psychology of Trust
Brand trust hinges on consistency, and motion design systems emerge as a beacon of reliability. Traditionally, brands have relied on visual brand guidelines to maintain a cohesive identity across various mediums. However, with design systems like Untitled UI and rampant use of san-serif fonts, standing out requires a unique approach – one that incorporates motion.
Take Google, for instance. The tech giant's products have a distinct enterprise-level feel that conveys their unique style. Their secret? Material 3, a meticulously crafted design system that not only defines visual elements but also lays the groundwork for all animations across their product offering. Let us look at how Google implements the main three components of a motion design system effectively, easing, durations, and transitions.
Easing and Duration
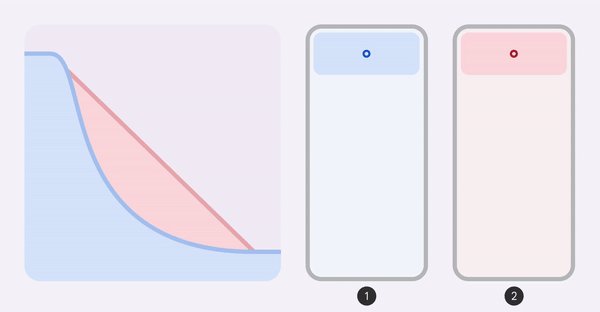
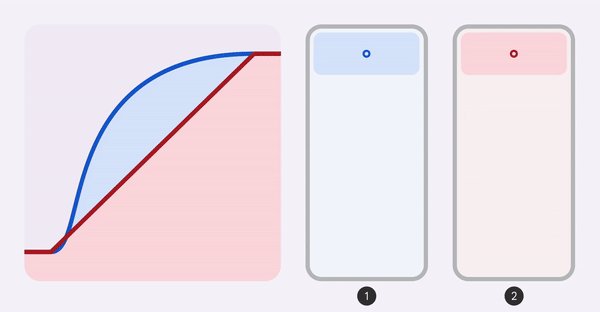
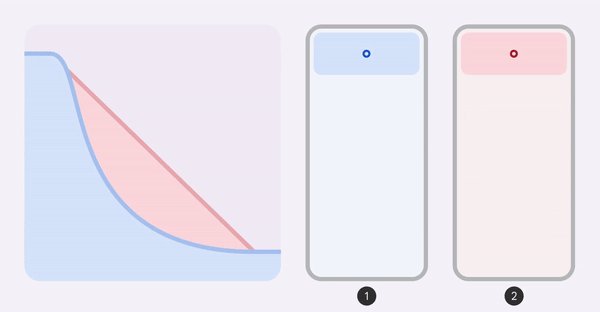
These two key factors create the framework for everything else to be built upon. Easing controls the acceleration and deceleration of animations, ensuring an easy-on-the-eyes experience. Duration, on the other hand, dictates the length of each animation, striking a delicate balance between brevity and engagement. In the example below we can see a stark contrast between a linear (red) easing and a custom (blue) easing. Smooth movement isn’t jarring or robotic.

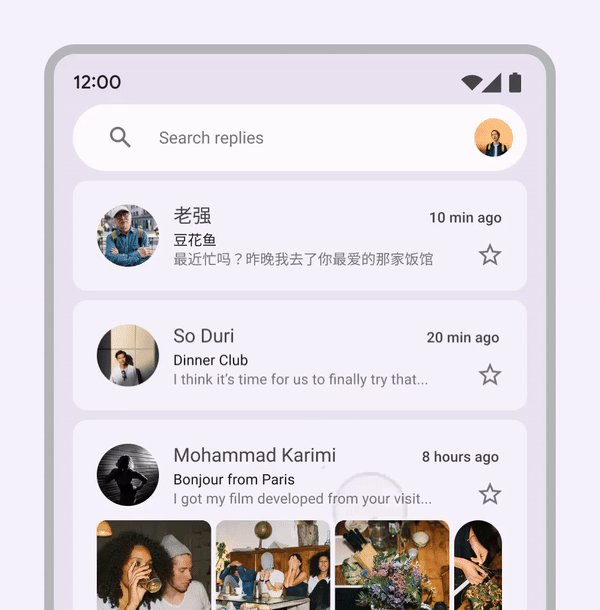
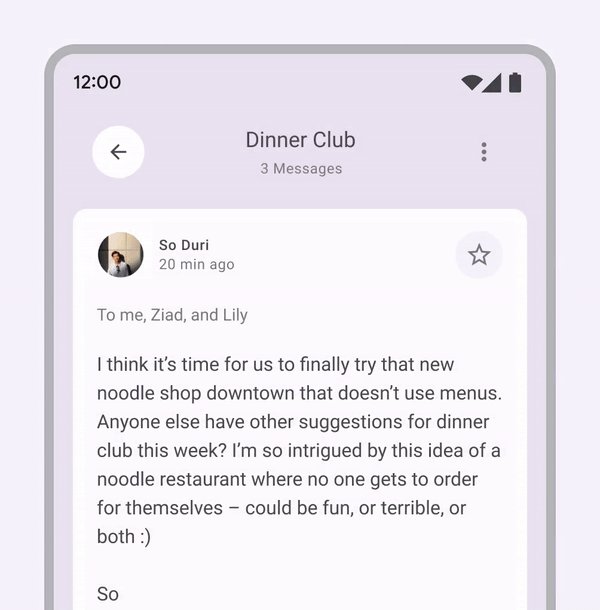
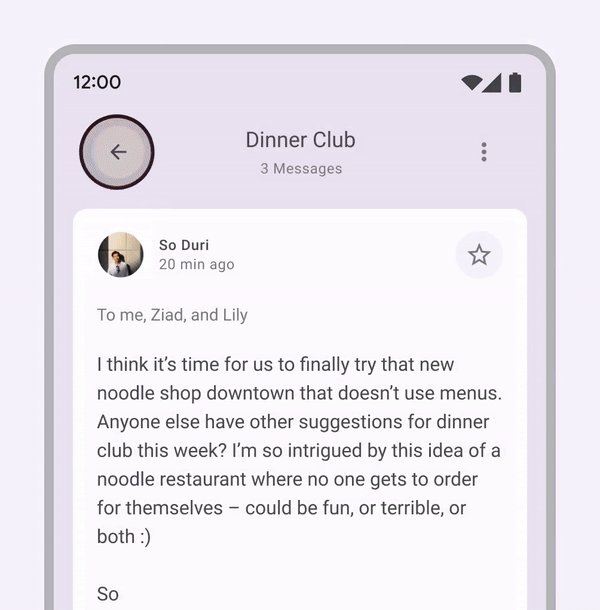
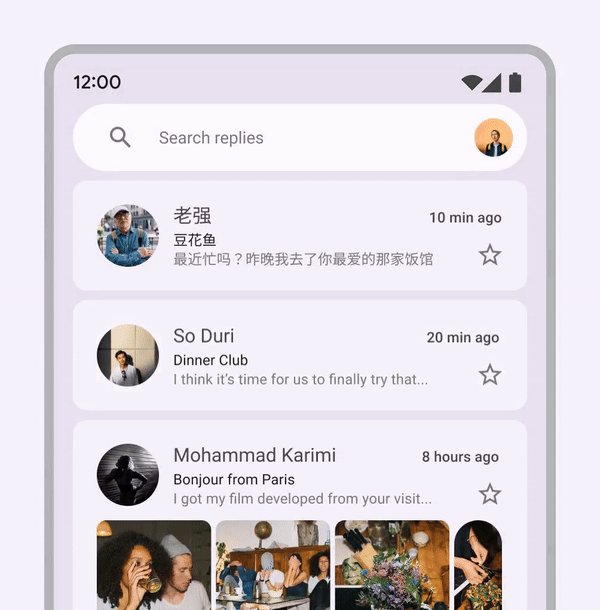
Transitions
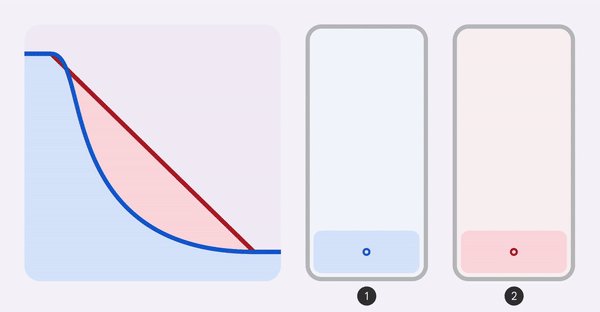
Transitions play a pivotal role in guiding users through different states, while individual components add a touch of finesse to mundane interactions. From drop-down menus to page loaders, every animation serves a purpose – enhancing user experience and reinforcing brand identity. Here we see Google using persisten containers as a main transition. Meaning the contents container animates to fill the screen.

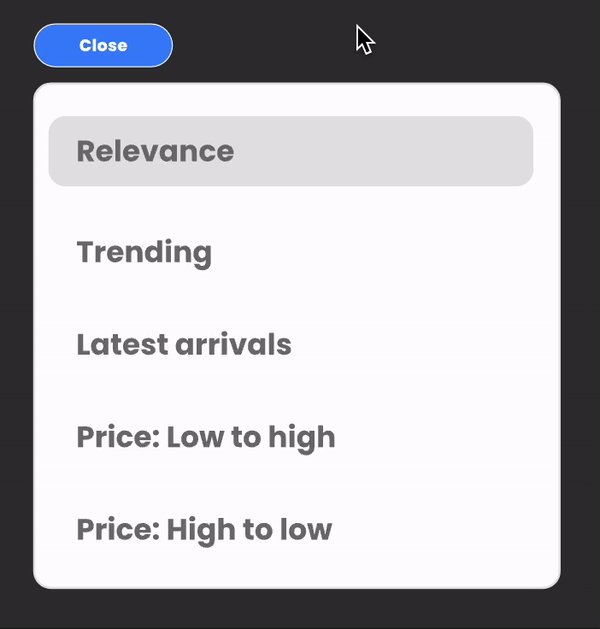
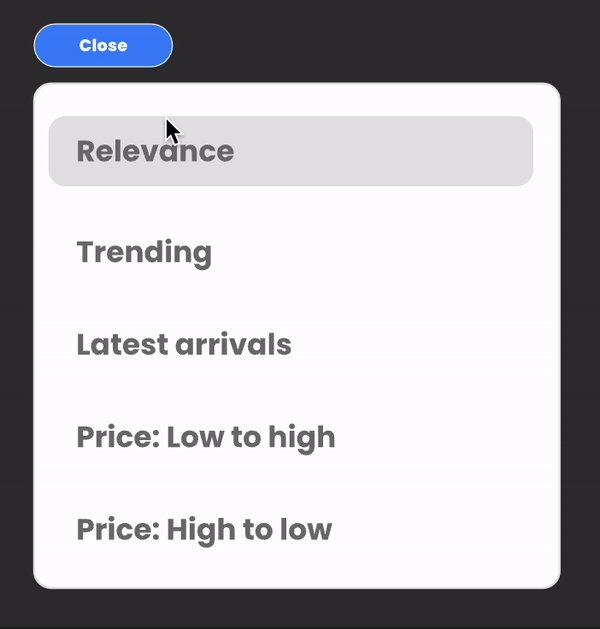
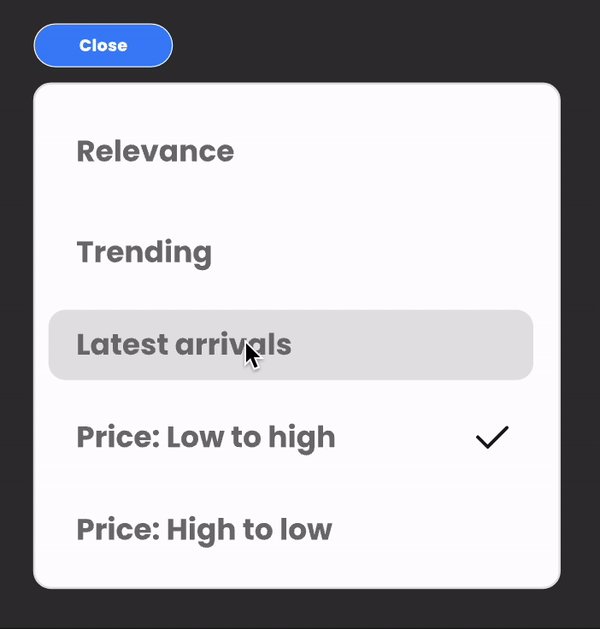
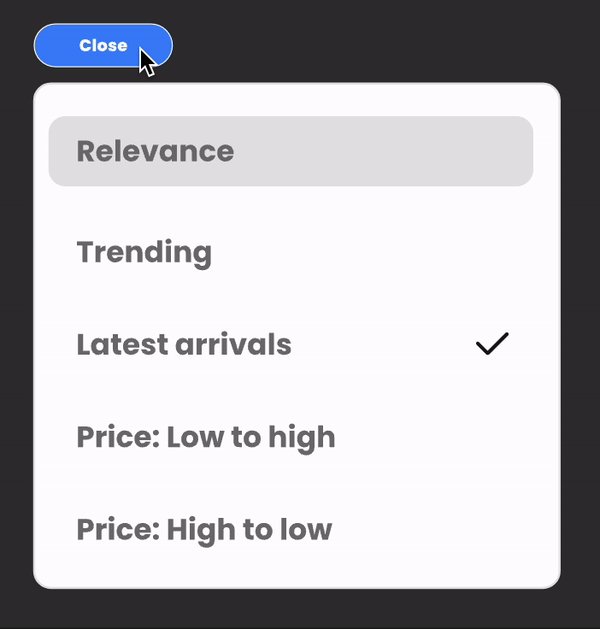
Individual components
The previous two examples affect a digital product as a whole. There is no one-size-fits-all for design systems or motion design systems. That is when animating individual components is important. The example below is a component I had the opportunity to work on. A simple drop-down menu that could have been boring, but with a little animation, these components take on a new feeling. Take the prototype for a test drive → Here

Real-World Applications
Beyond brand trust, motion design systems offer practical solutions to common UX challenges. Perceived latency, for instance, can be mitigated with captivating loader animations, while feedback mechanisms like hover states and error animations enhance user understanding and interaction. Additionally, strategic use of visual hierarchy and navigation aids in directing user attention and driving desired actions.
Shaping the Future of Digital Experiences
As we conclude our exploration of motion design systems, one thing becomes abundantly clear – they're not just a passing fad but a cornerstone of modern digital landscapes. Whether it's building brand trust or enhancing user experience, motion design systems are indispensable tools for forward-thinking brands navigating the ever-evolving realm of digital innovation.As you contemplate the next steps for your brand's digital journey don’t put animation on the back burner. Reach out to our team so we can help your team craft an experience for your users that is truly unique to your brand.

.png)


.png)
.png)


.svg)
.svg)
.svg)